

前言
昨天闲着无聊,猛然发现这个标识不错,要是搞下来用在我的网站上也不行不行。所以,说干就干就给仿了一个。喜欢的就直接下载搞一个吧! 
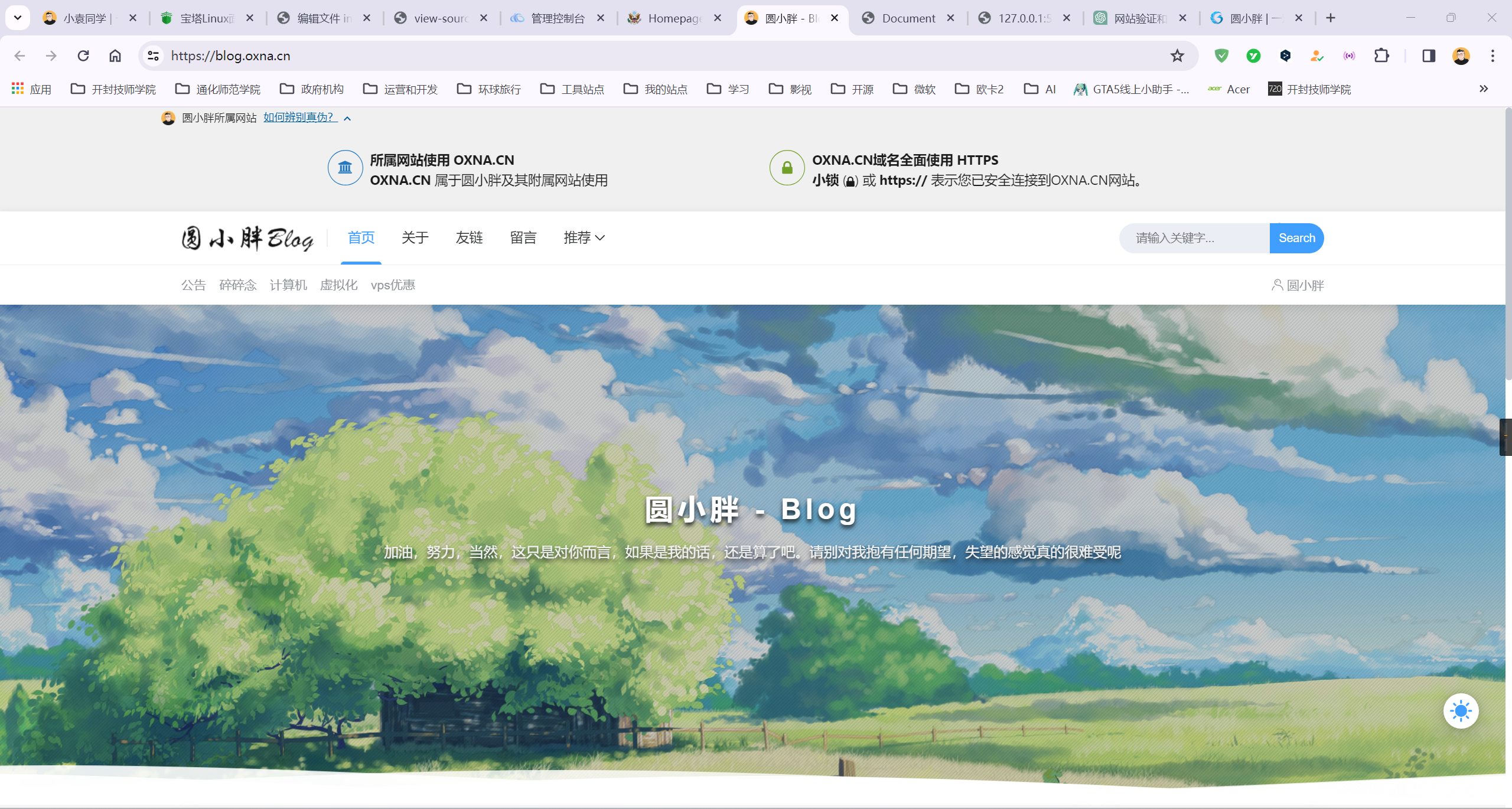
普通网页
横幅标识分为css、js、html三部分
1、请将下载下来的css和js解压上传服务器或者oss。反正你想办法能让访问到就行。
2、在head内插入以下代码将css和js引入
<link rel="stylesheet" href="head.css">
<script src="head.js"></script>3、将下列代码粘贴到你想要显示的地方【一般推荐body内第一行】
<section class="xy-banner">
<div class="xy-accordion">
<header class="xy-banner__header">
<div class="xy-banner__inner">
<div class="grid-col-auto">
<img class="xy-banner__header-flag" src="https://oss.dj.oxna.cn/tongyong/logo.png"
alt="U.S. flag">
</div>
<div class="grid-col-fill tablet:grid-col-auto">
<p class="xy-banner__header-text">圆小胖所属网站</p>
<p class="xy-banner__header-action" aria-hidden="true">如何辨别真伪?</p>
</div>
<button class="xy-accordion__button xy-banner__button" aria-expanded="true"
aria-controls="xytx-banner">
<span class="xy-banner__button-text">如何辨别真伪?</span>
</button>
</div>
</header>
<div class="xy-banner__content xy-accordion__content" id="xytx-banner">
<div class="grid-row grid-gap-lg">
<div class="xy-banner__guidance tablet:grid-col-6">
<img class="xy-banner__icon xy-media-block__img"
src="https://oss.dj.oxna.cn/head/icon-dot-gov.svg" alt="Dot gov">
<div class="xy-media-block__body">
<p>
<strong>所属网站使用 OXNA.CN</strong>
<br> <strong> OXNA.CN</strong> 属于圆小胖及其附属网站使用
</p>
</div>
</div><br>
<div class="xy-banner__guidance tablet:grid-col-6">
<img class="xy-banner__icon xy-media-block__img"
src="https://oss.dj.oxna.cn/head/icon-https.svg" alt="HTTPS">
<div class="xy-media-block__body">
<p>
<strong> OXNA.CN域名全面使用 HTTPS</strong>
<br> <strong>小锁</strong> (<span class="icon-lock"><svg
xmlns="http://www.w3.org/2000/svg" width="52" height="64" viewBox="0 0 52 64"
class="xy-banner__lock-image" role="img"
aria-labelledby="banner-lock-title banner-lock-description">
<title id="banner-lock-title">Lock</title>
<desc id="banner-lock-description">A locked padlock</desc>
<path fill="#000000" fill-rule="evenodd"
d="M26 0c10.493 0 19 8.507 19 19v9h3a4 4 0 0 1 4 4v28a4 4 0 0 1-4 4H4a4 4 0 0 1-4-4V32a4 4 0 0 1 4-4h3v-9C7 8.507 15.507 0 26 0zm0 8c-5.979 0-10.843 4.77-10.996 10.712L15 19v9h22v-9c0-6.075-4.925-11-11-11z">
</path>
</svg></span>) 或 <strong>https://</strong> 表示您已安全连接到OXNA.CN网站。
</p>
</div>
</div>
</div>
</div>
</div>
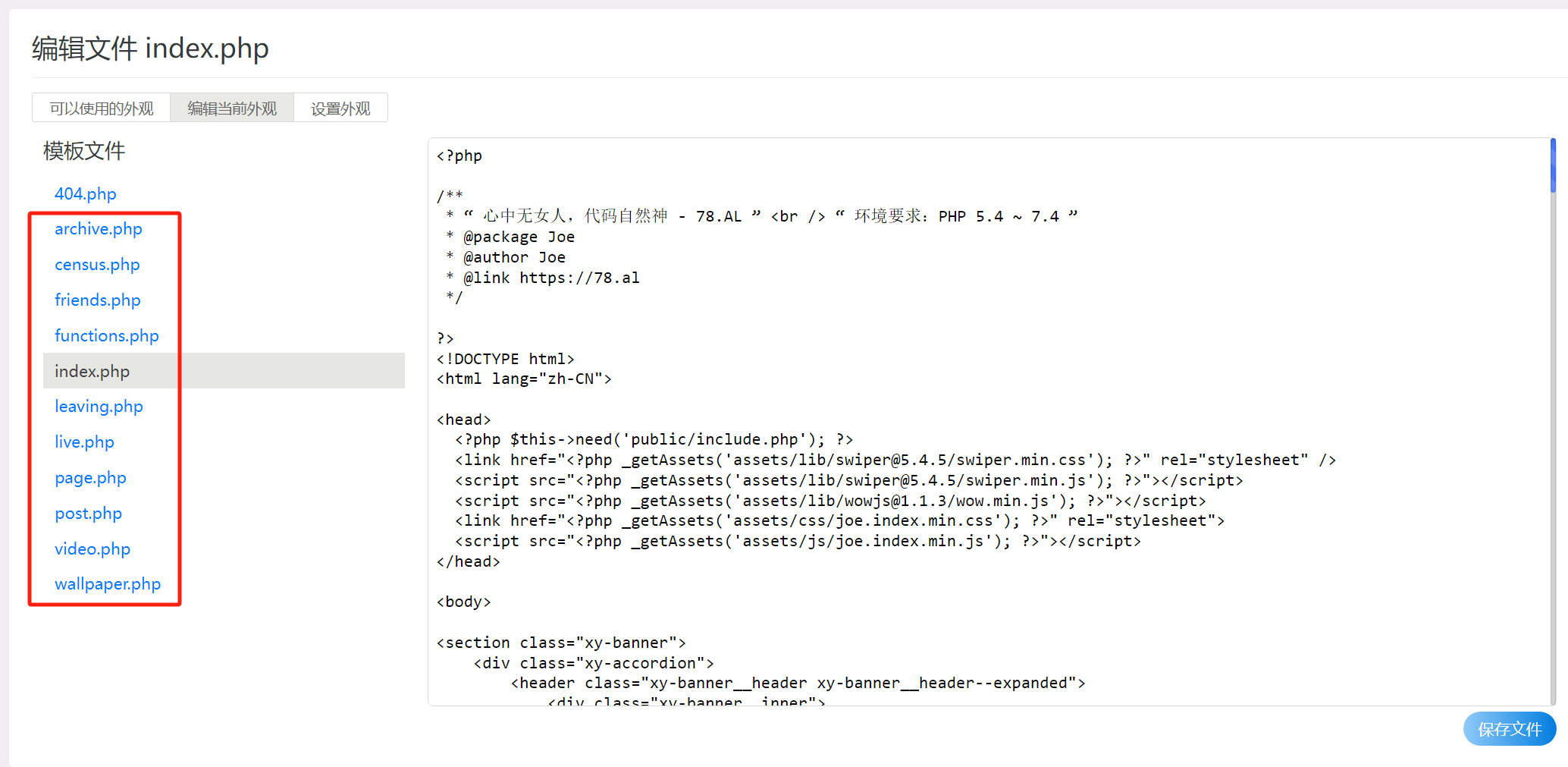
</section>Typecho Joe主题
Typecho的Joe主题需要在后台引入css和js文件

然后在除404以外的所有页面body内添加上述的代码



第三行的xy-banner__header--expanded删了就正常了
小暴驾到!速速恭迎!
喜欢这篇文章,作者666,文章真棒